Catégorie : Processing
Etude d’un accéléromètre 2D
Il s’agit de la remise en ligne d’un article que j’ai écrit en 2012.
La vidéo :
Le matériel et les logiciels utilisés :
Une carte Arduino Duemilanove.
Un shield avec plaque d’essais.
Des fils de diamètre 0,5 mm.
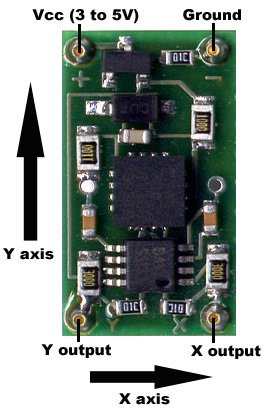
Un accéléromètre DE-ACCM2G de DimensionEngineering (construit autour de l’ADXL322).
Le logiciel Arduino.
Le logiciel Processing.
Etape 1 : L’accéléromètre et l’interfaçage avec la carte Arduino
 La patte Vcc est à connecter à la borne 5V de la carte Arduino (au niveau de POWER). La patte Ground est à connecter à la borne Gnd de la carte Arduino (au niveau de POWER). La patte X output est à connecter à la borne analogique 1 par exemple (au niveau de ANALOG IN). La patte Y output est à connecter à la borne analogique 2 par exemple (au niveau de ANALOG IN).
La patte Vcc est à connecter à la borne 5V de la carte Arduino (au niveau de POWER). La patte Ground est à connecter à la borne Gnd de la carte Arduino (au niveau de POWER). La patte X output est à connecter à la borne analogique 1 par exemple (au niveau de ANALOG IN). La patte Y output est à connecter à la borne analogique 2 par exemple (au niveau de ANALOG IN).
Etape 2 : La programmation de la carte avec le logiciel Arduino
Sur GitHub
Etape 3 : L’interfaçage avec le logiciel Processing
Sur GitHub
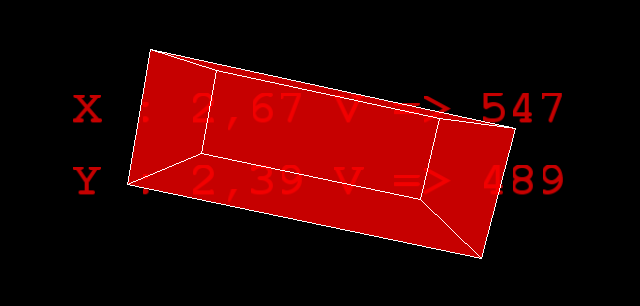
Etape 4 : A l’écran


Remarques :
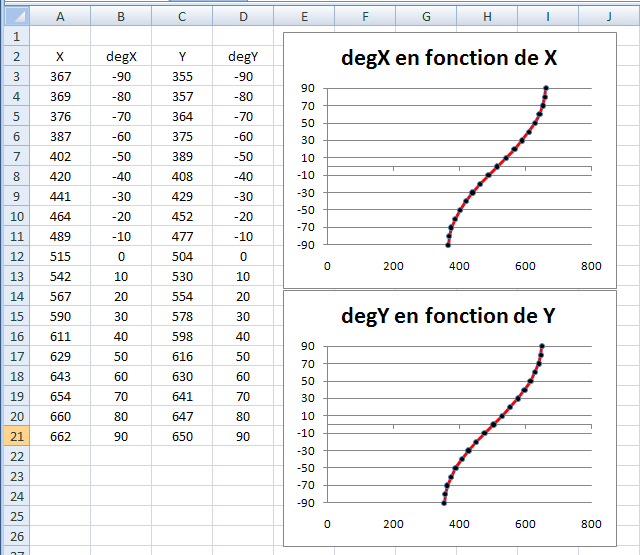
Le capteur étudié ici n’a pas une réponse linéaire quand il est utilisé en inclinomètre. J’ai donc décidé de découper la courbe de réponse en 18 morceaux (10° chacun) et de les approcher par des fonctions affines. Les animations à l’écran, visuellement très satisfaisantes, montrent que cette approche est pertinente.

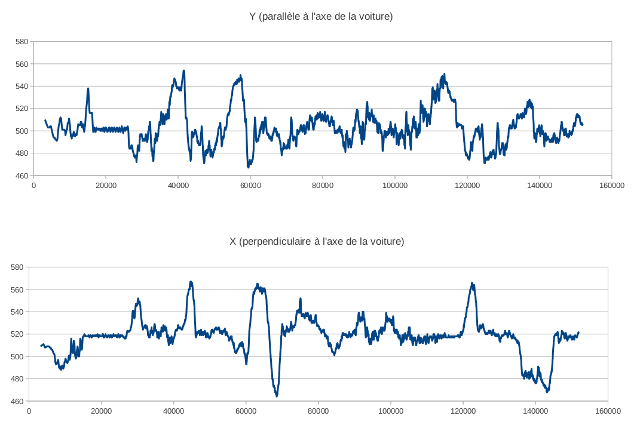
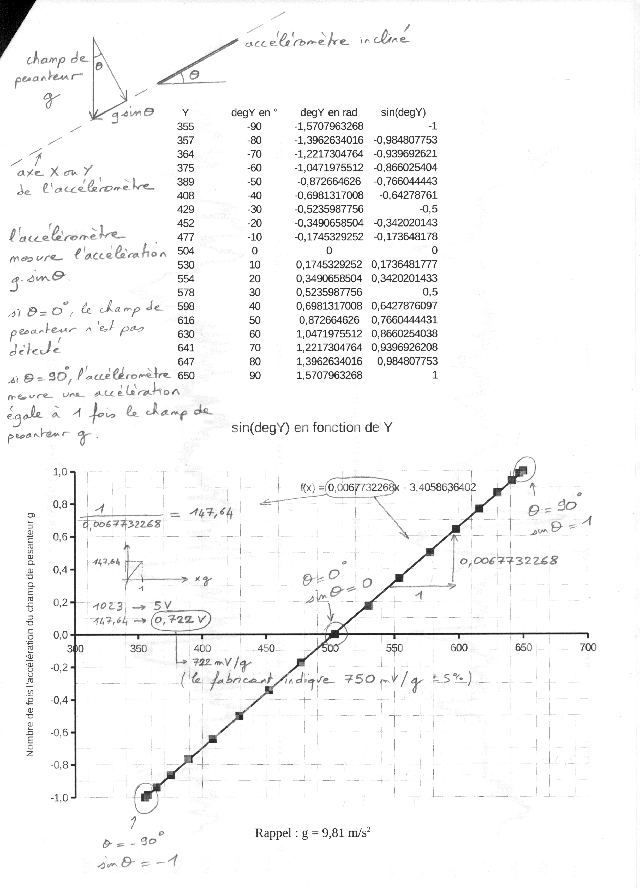
Poussons l’étude un peu plus loin : Les deux courbes ci-dessus font penser à la représentation graphique de la fonction Arc sinus ; nous allons donc prendre le sinus de la variable degY (ou degX) afin d’essayer d’obtenir une droite :

Bingo ! Nous avons une belle fonction affine. Nous allons donc pouvoir calculer facilement des accélérations à partir des mesures reçues par le capteur. Reste à faire la même chose avec X et degX. Nous obtenons ainsi :
a(X) = (0,0067560184 * X – 3,4804161956) * g
a(Y) = (0,0067732268 * Y – 3,4058636402) * g
Etape 5 : En voiture
On embarque la carte Arduino et l’ordinateur dans une voiture, l’axe Y du capteur étant orienté dans le sens de la marche et le capteur posé à plat. Les données sont enregistrées en temps réel dans le fichier « données.txt » dans le répertoire du programme. En utilisant les fonctions affines déterminées ci dessus, nous pouvons calculer l’accélération de la voiture selon l’axe X ou Y du capteur.
Installer Processing 3 sous Debian 10
Les sites officiels : Processing et Debian
Dans la console :
Si le répertoire processing n’existe pas déjà, je le crée :
sudo mkdir /usr/share/processing
Je télécharge la version 64 bits (à adapter) :
cd Téléchargements
wget -c http://download.processing.org/processing-3.5.4-linux64.tgz
Je décompresse l’archive et l’installe à l’endroit voulu :
tar -zxvf processing-3.5.4-linux64.tgz
sudo mv processing-3.5.4 /usr/share/processing
Je télécharge l’icône processing et l’installe à l’endroit voulu :
wget http://entropie.org/3615/download/processing.png
sudo mv processing.png /usr/share/processing
Pour effacer une version précédente de Processing (x à adapter) :
sudo rm -rf /usr/share/processing/processing-3.x.x
Pour intégrer le programme au menu de Xfce, je crée un fichier processing-3.desktop dans le répertoire /usr/share/applications :
cd /usr/share/applications
sudo nano processing-3.desktop
[Desktop Entry]
Type=Application
Name=Processing 3
Comment=Un environnement de développement pour le langage Processing
Exec=/usr/share/processing/processing-3.5.4/processing
Icon=/usr/share/processing/processing.png
Terminal=false
Categories=Development;
Assemblage d’images avec Processing
Présentation :
Le programme ci-dessous permet d’assembler des images pour en créer une plus grande.
Le code Processing :
////////////////////////////////////////////////////////////////// /* Assemblage d'images Version de Processing utilisée : 3.5.2 Important : --------- Les noms des fichiers images à assembler sont ici du type : image-0001.png, image-0002.png, etc. http://3615.entropie.org */ ////////////////////////////////////////////////////////////////// // Paramètres à adapter String extension = ".png"; // Extension des images int largeurImage = 200; // Largeur d'une image int hauteurImage = 100; // Hauteur d'une image int nbImagesX = 3; // Nombre d'images à placer en largeur int nbImagesY = 2; // Nombre d'images à placer en hauteur int marge = 10; // Marge entre les images int couleurMarge = 0; // Couleur de la marge // Variables int width = largeurImage*nbImagesX + marge*(nbImagesX+1); int height = hauteurImage*nbImagesY + marge*(nbImagesY+1); int nbImages = nbImagesX * nbImagesY; // Nombre total d'images PImage img[ ]= new PImage[nbImages]; // Tableau d'images int indexImage = 0; // Position de l'image dans le tableau float x,y; // Coin supérieur gauche de l'image ////////////////////////////////////////////////////////////////// void settings() { size(width, height); } ////////////////////////////////////////////////////////////////// void setup() { for (int i=0; i<nbImages; i++) { // Le nom du fichier est composé de 4 chiffres + l'extension String nomFichier = "image-"+nf(i+1,4)+extension; img[i] = loadImage(nomFichier); } x = marge; y = marge; background(couleurMarge); } ////////////////////////////////////////////////////////////////// void draw() { if (indexImage < nbImages) { image(img[indexImage], x, y, largeurImage, hauteurImage); indexImage++; x = x + largeurImage + marge; if (x >= width) { x = marge; y = y + hauteurImage + marge; } } else { save("assemblage.png"); } } ////////////////////////////////////////////////////////////////// void keyPressed() { if (key == ESC) { exit(); } } //////////////////////////////////////////////////////////////////