Il s’agit de la remise en ligne d’un article que j’ai écrit en 2012.
La vidéo :
Le matériel et les logiciels utilisés :
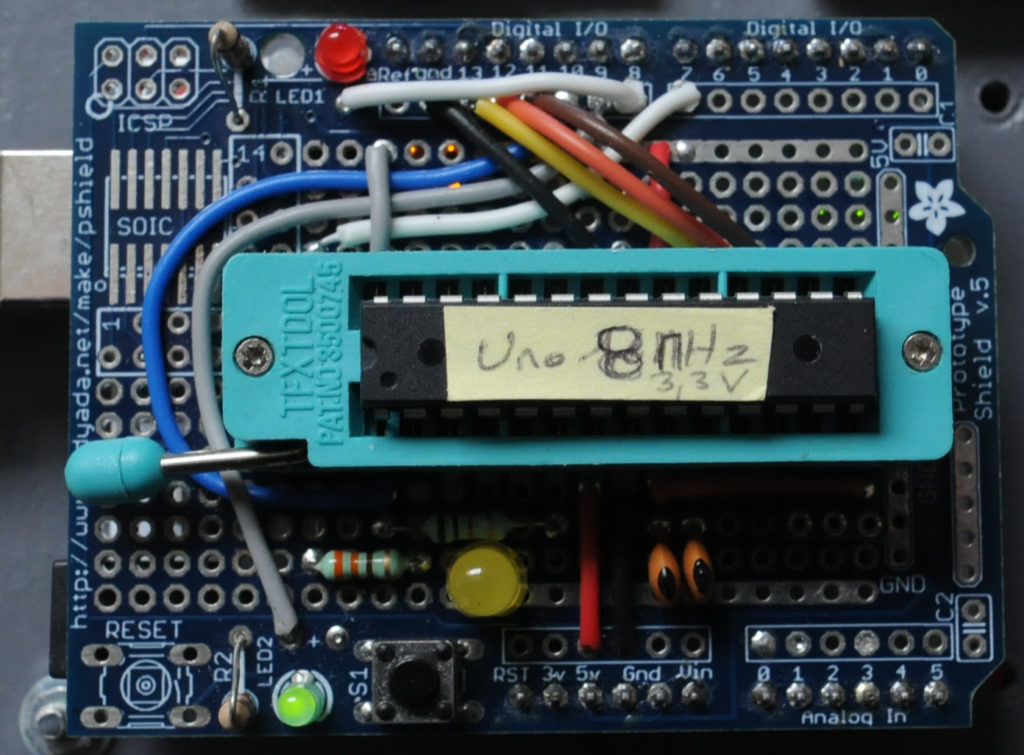
Une carte Arduino Duemilanove.
Un shield avec plaque d’essais.
Des fils de diamètre 0,5 mm.
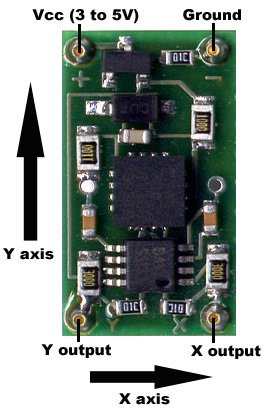
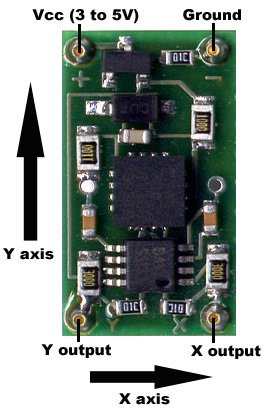
Un accéléromètre DE-ACCM2G de DimensionEngineering (construit autour de l’ADXL322).
Le logiciel Arduino.
Le logiciel Processing.
Etape 1 : L’accéléromètre et l’interfaçage avec la carte Arduino
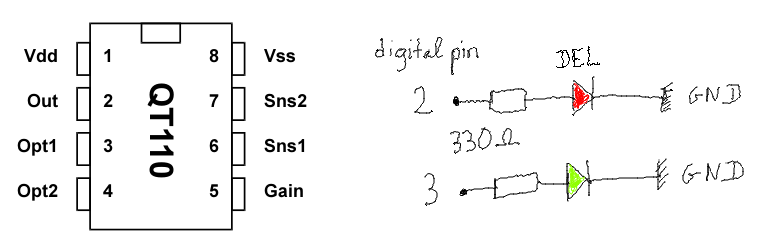
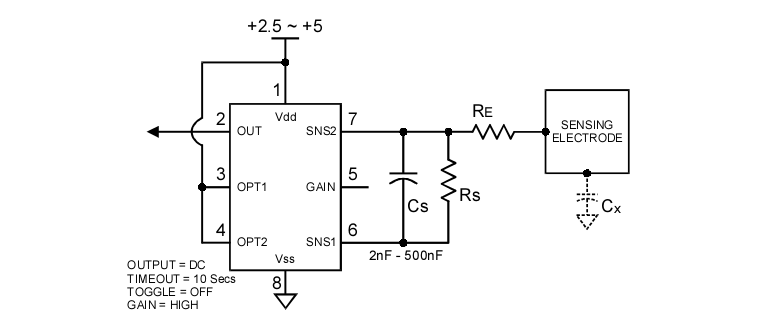
 La patte Vcc est à connecter à la borne 5V de la carte Arduino (au niveau de POWER). La patte Ground est à connecter à la borne Gnd de la carte Arduino (au niveau de POWER). La patte X output est à connecter à la borne analogique 1 par exemple (au niveau de ANALOG IN). La patte Y output est à connecter à la borne analogique 2 par exemple (au niveau de ANALOG IN).
La patte Vcc est à connecter à la borne 5V de la carte Arduino (au niveau de POWER). La patte Ground est à connecter à la borne Gnd de la carte Arduino (au niveau de POWER). La patte X output est à connecter à la borne analogique 1 par exemple (au niveau de ANALOG IN). La patte Y output est à connecter à la borne analogique 2 par exemple (au niveau de ANALOG IN).
Etape 2 : La programmation de la carte avec le logiciel Arduino
Sur GitHub
Etape 3 : L’interfaçage avec le logiciel Processing
Sur GitHub
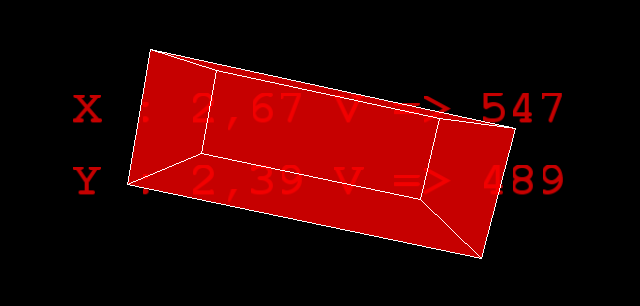
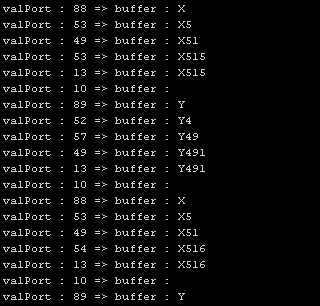
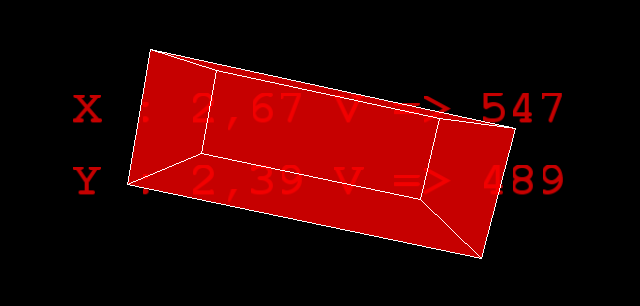
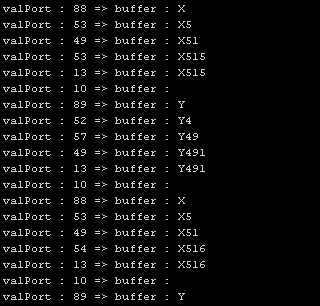
Etape 4 : A l’écran


Remarques :
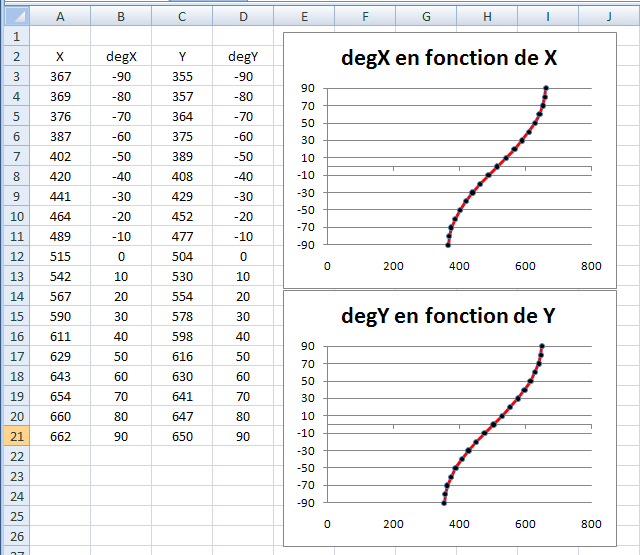
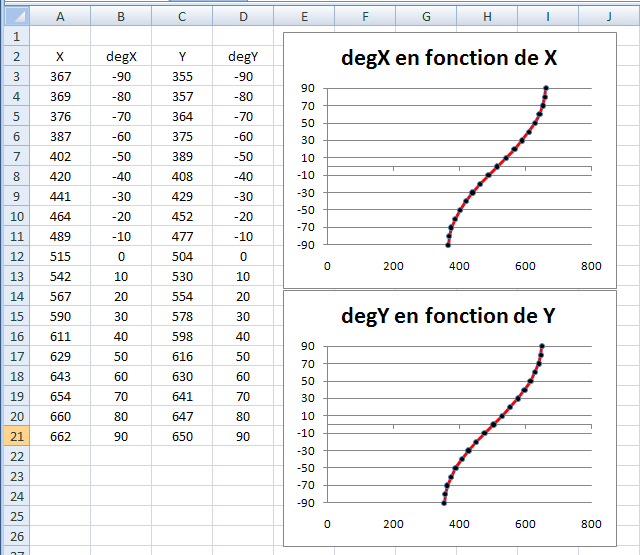
Le capteur étudié ici n’a pas une réponse linéaire quand il est utilisé en inclinomètre. J’ai donc décidé de découper la courbe de réponse en 18 morceaux (10° chacun) et de les approcher par des fonctions affines. Les animations à l’écran, visuellement très satisfaisantes, montrent que cette approche est pertinente.

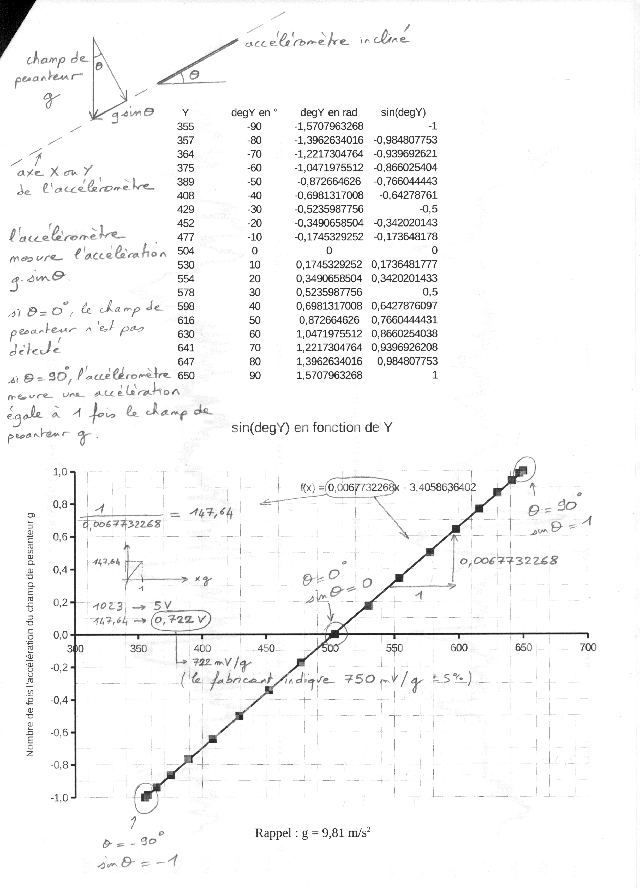
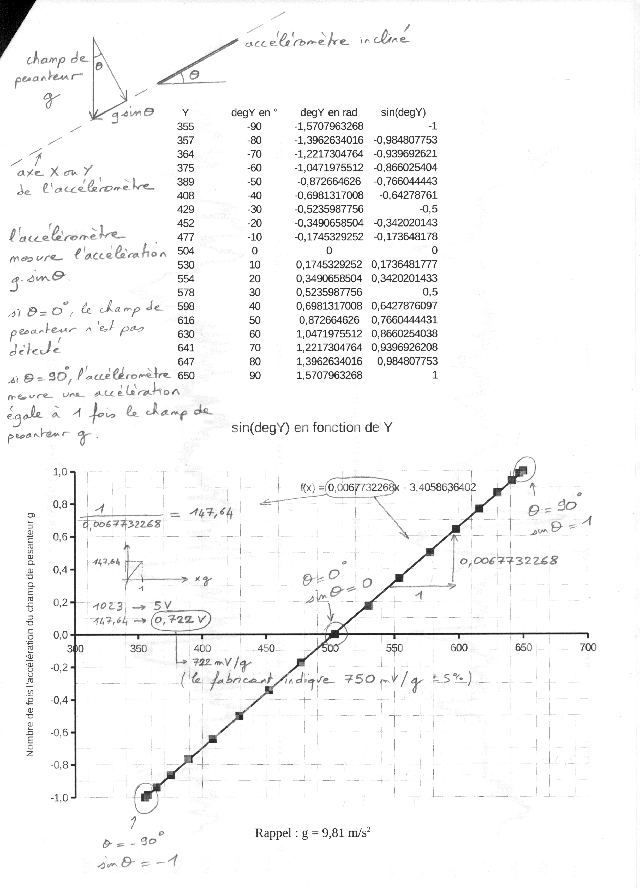
Poussons l’étude un peu plus loin : Les deux courbes ci-dessus font penser à la représentation graphique de la fonction Arc sinus ; nous allons donc prendre le sinus de la variable degY (ou degX) afin d’essayer d’obtenir une droite :

Bingo ! Nous avons une belle fonction affine. Nous allons donc pouvoir calculer facilement des accélérations à partir des mesures reçues par le capteur. Reste à faire la même chose avec X et degX. Nous obtenons ainsi :
a(X) = (0,0067560184 * X – 3,4804161956) * g
a(Y) = (0,0067732268 * Y – 3,4058636402) * g
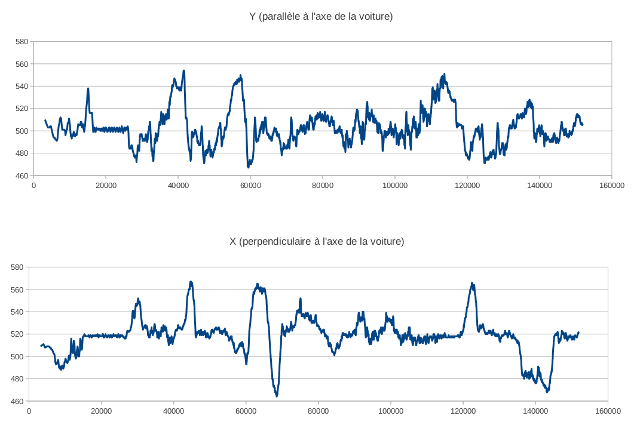
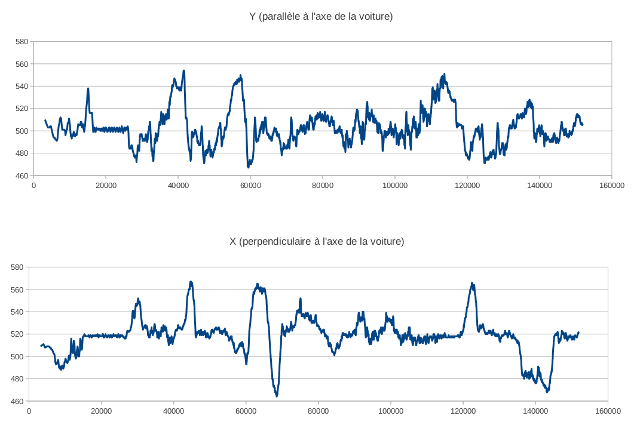
Etape 5 : En voiture
On embarque la carte Arduino et l’ordinateur dans une voiture, l’axe Y du capteur étant orienté dans le sens de la marche et le capteur posé à plat. Les données sont enregistrées en temps réel dans le fichier « données.txt » dans le répertoire du programme. En utilisant les fonctions affines déterminées ci dessus, nous pouvons calculer l’accélération de la voiture selon l’axe X ou Y du capteur.






 La patte Vcc est à connecter à la borne 5V de la carte Arduino (au niveau de POWER). La patte Ground est à connecter à la borne Gnd de la carte Arduino (au niveau de POWER). La patte X output est à connecter à la borne analogique 1 par exemple (au niveau de ANALOG IN). La patte Y output est à connecter à la borne analogique 2 par exemple (au niveau de ANALOG IN).
La patte Vcc est à connecter à la borne 5V de la carte Arduino (au niveau de POWER). La patte Ground est à connecter à la borne Gnd de la carte Arduino (au niveau de POWER). La patte X output est à connecter à la borne analogique 1 par exemple (au niveau de ANALOG IN). La patte Y output est à connecter à la borne analogique 2 par exemple (au niveau de ANALOG IN).